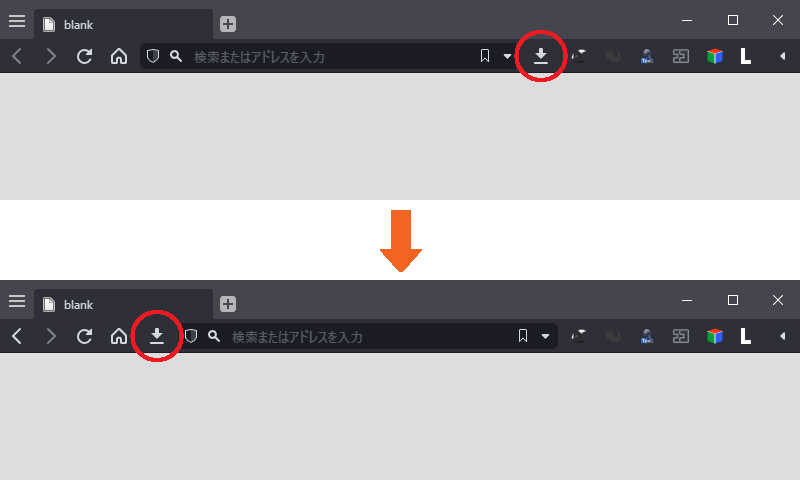
Vivaldiのアドレスバーエリア内要素の表示順をカスタマイズ
Vivaldiのダウンロードアイコン(*1)、デフォルトではアドレスバー右横に配置される為、すぐ隣の拡張機能への誤クリックが度々発生。Shiftキーを押しながらドラッグ&ドロップでアイコン位置を移動も不可で微ストレスが溜まる日々が続いていたある日、カスタムCSSを有効にする事で対応できるとの記事が。
後々の為に変更手順をまとめてみた。
*1 設定画面のダウンロード→ダウンロードをポップアップで表示するでアイコンが表示される。

CSSによる表示のカスタマイズ機能を有効にする
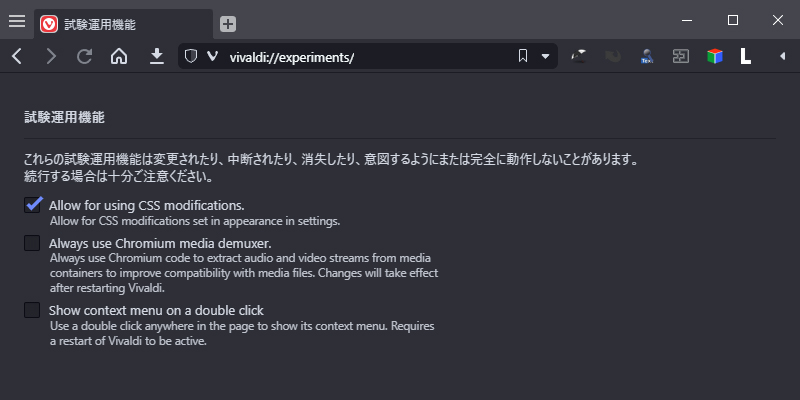
Vivaldiを起動し、以下のURLをアドレスバーに貼り付けて移動する。
vivaldi://experiments/
試験運用機能のページが表示されるので Allow for using CSS modifications.(カスタムCSSを有効にする) にチェックを入れる。

スタイルシートを置くフォルダの作成 & 指定
先ず、カスタマイズ用のスタイルシートを置くフォルダを作成。Vivaldiがインストールされたフォルダ内ではなく、任意の箇所にフォルダを作成を推奨。
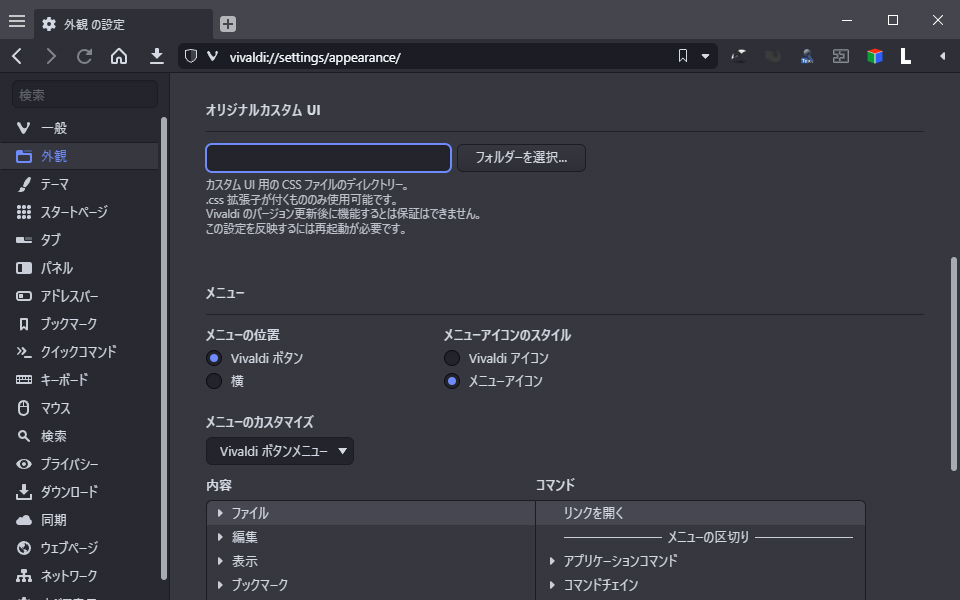
次に、設定の外観にオリジナルカスタムUIの項目が追加されているので、上記で作成したフォルダを指定する。

カスタムCSSの作成
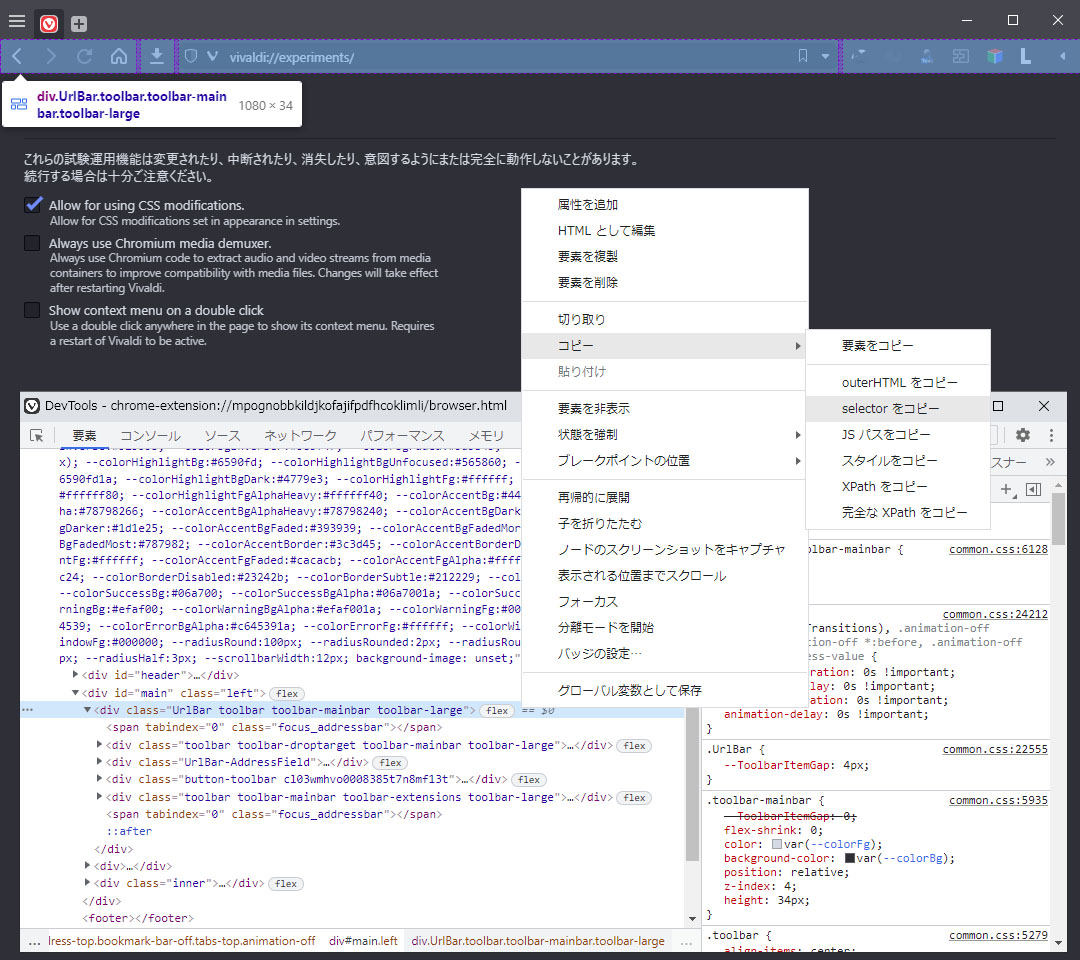
カスタマイズの為にUIの構成を見るには、いったん試験運用機能のページを開き、
vivaldi://experiments/
その状態で Ctrl+Shift+J または F12 から開発者ツールを呼び出す(試験運用機能のページではコンテキストメニューは開けない)。
開発者ツールの要素からUIの構成が判るので、後は通常のCSS指定でカスタマイズを。要素を指定した状態で右クリックすると、その要素のCSSセレクタが取得できる。但し、
<div class="button-toolbar cl03wmhvo0008385t7n8mf13t">
~省略~
</div>
の様に、起動毎にランダムなクラス名が当てられている要素もある為、注意を。
スタイルシートの変更はVivaldi再起動後に反映される。スタイルシート中に日本語が含まれる場合はファイルの文字コード指定と保存時のエンコード指定をUTF8で。

アドレスバー左横にダウンロードアイコンを移動
Vivaldiのアドレスバー左横にダウンロードアイコンを移動する場合のスタイルシート(Vivaldi Snapshot 5.3.2636.3 で表示確認)。
@charset "utf-8";
/* ------------------------------------------------------------------------------------------------------------------------- */
/* 並び順の指定 order のデフォルト値は 0 な為、UIで別要素が追加・変更された時は並びが変わる場合も */
/* 用途不明 */
#main > div.UrlBar.toolbar.toolbar-mainbar.toolbar-large > span:first-child {
order: 0;
}
/* ページ移動 */
#main > div.UrlBar.toolbar.toolbar-mainbar.toolbar-large > div.toolbar.toolbar-droptarget.toolbar-mainbar.toolbar-large {
order: 1;
}
/* アドレスバー */
#main > div.UrlBar.toolbar.toolbar-mainbar.toolbar-large > div.UrlBar-AddressField {
order: 3;
}
/* ダウンロード履歴 */
#main > div.UrlBar.toolbar.toolbar-mainbar.toolbar-large > div:nth-child(4) {
order: 2;
}
/* 拡張機能 */
#main > div.UrlBar.toolbar.toolbar-mainbar.toolbar-large > div.toolbar.toolbar-mainbar.toolbar-extensions.toolbar-large {
order: 4;
}
/* 用途不明 */
#main > div.UrlBar.toolbar.toolbar-mainbar.toolbar-large > span:last-child {
order: 99;
}
/* ------------------------------------------------------------------------------------------------------------------------- */
追加カスタマイズ(中の人用)
@charset "utf-8";
/* ------------------------------------------------------------------------------------------------------------------------- */
/* ダウンロード履歴ボタン展開後の高さ */
#browser > div.download-popout.button-popup.button-popup-right.button-popup-below.button-popup-arrow-dark {
height: 100%;
max-height: clamp(65vh, 100%, 85vh);
}
/* ------------------------------------------------------------------------------------------------------------------------- */
/* ------------------------------------------------------------------------------------------------------------------------- */
/* 未読インジゲーターの色を変更(各自のテーマに合わせて色指定を変更してください) */
#tabs-container > .resize > .tab-strip > span > .tab-position > .tab.unread {
background-image: linear-gradient(-135deg, #fff 6px, transparent 5px);
}
/* ------------------------------------------------------------------------------------------------------------------------- */
/* ------------------------------------------------------------------------------------------------------------------------- */
/* アクティブなタブの上部に白線、ピン留めしてあるタブは対象外(各自のテーマに合わせて色指定を変更してください) */
#tabs-container > .resize > .tab-strip > span > .tab-position > .tab.active:not(.pinned) {
border-top: 2px solid #fff;
}
/* ------------------------------------------------------------------------------------------------------------------------- */